In Quick 'n Easy Web Builder, there are several ways to add videos to your web pages. You can embed videos from popular platforms like YouTube and Vimeo, or upload and play self-hosted video files in formats such as MP4.
To add a YouTube or Vimeo video, simply use the built-in widgets, which allow you to customize the video player and controls directly from within the application. For MP4 or other self-hosted formats, you can use the HTML5 Video object, which provides additional options for autoplay, looping, and setting custom poster images.
To add a YouTube or Vimeo video, simply use the built-in widgets, which allow you to customize the video player and controls directly from within the application. For MP4 or other self-hosted formats, you can use the HTML5 Video object, which provides additional options for autoplay, looping, and setting custom poster images.

Note on Auto Play
Many modern browsers, including Chrome and Safari, block autoplay features when audio is detected. This restriction also applies to devices such as Android phones, iPads, and iPhones, as autoplay can be considered disruptive for users. Additionally, it can lead to higher bandwidth usage and reduced battery life.
To allow your videos to play automatically, you can set the audio to ‘mute.’ This typically enables playback since no audio is detected. Alternatively, you can remove the audio track from the video entirely. Please note that this issue is not related to QWB.
Many modern browsers, including Chrome and Safari, block autoplay features when audio is detected. This restriction also applies to devices such as Android phones, iPads, and iPhones, as autoplay can be considered disruptive for users. Additionally, it can lead to higher bandwidth usage and reduced battery life.
To allow your videos to play automatically, you can set the audio to ‘mute.’ This typically enables playback since no audio is detected. Alternatively, you can remove the audio track from the video entirely. Please note that this issue is not related to QWB.
YouTube
To add a YouTube video to your web page, use the YouTube widget.
Simply drag the widget onto your page and enter the video URL.
You can customize settings such as video size, autoplay, aspect ratio and controls to suit your design. This allows you to seamlessly integrate engaging content from YouTube while maintaining full control over the presentation.
The URL should look like this: https://www.youtube.com/v/x-40jgwazk0
Simply drag the widget onto your page and enter the video URL.
You can customize settings such as video size, autoplay, aspect ratio and controls to suit your design. This allows you to seamlessly integrate engaging content from YouTube while maintaining full control over the presentation.
The URL should look like this: https://www.youtube.com/v/x-40jgwazk0
Vimeo
YouTube targets a broad audience with user-generated content and monetization options, while Vimeo focuses on professional creators, offering superior video quality, customization, and advanced privacy features.
To add a Vimeo video to your web page, use the Vimeo widget. Simply drag the widget onto your page and enter the Vimeo video ID.
You can adjust settings such as video size, autoplay, aspect ratio and display controls to match your design preferences. This integration allows you to showcase high-quality videos from Vimeo.
To add a Vimeo video to your web page, use the Vimeo widget. Simply drag the widget onto your page and enter the Vimeo video ID.
You can adjust settings such as video size, autoplay, aspect ratio and display controls to match your design preferences. This integration allows you to showcase high-quality videos from Vimeo.
TikTok
TikTok is a popular social media platform for creating, sharing, and discovering short-form videos, often featuring music, challenges, and viral trends.
To add a TikTok video to your web page, use the TikTok widget. Simply drag the widget onto your page and enter the TikTok post ID
You can find the TikTok post ID on from the post URL. For example, 6718335390845095173 is the post ID from the URL https://www.tiktok.com/@scout2015/video/6718335390845095173.
To add a TikTok video to your web page, use the TikTok widget. Simply drag the widget onto your page and enter the TikTok post ID
You can find the TikTok post ID on from the post URL. For example, 6718335390845095173 is the post ID from the URL https://www.tiktok.com/@scout2015/video/6718335390845095173.
MP4 Video
To add an MP4 video to your web page, use the Video object. Drag the Video widget onto your page, then select your MP4 file or specify a URL. You can customize settings such as autoplay, loop, and controls to enhance user experience. This method allows you to self-host videos, providing better control over your content and ensuring high-quality playback without relying on third-party platforms.
Note
Previously, not all browsers supported the same audio and video formats, which is why the option to specify alternative formats was introduced. However, most modern browsers now support the MP4 format for video, making it generally unnecessary to specify alternative formats.
Previously, not all browsers supported the same audio and video formats, which is why the option to specify alternative formats was introduced. However, most modern browsers now support the MP4 format for video, making it generally unnecessary to specify alternative formats.
Video Subtitles
Subtitles in videos play a critical role in ensuring accessibility, inclusivity, and usability for all users, regardless of their hearing abilities, language proficiency, or viewing conditions. They enhance the accessibility of multimedia content and promote equal access to information and entertainment for everyone.
The Video object has built-in support for subtitles in standard Web Video Text Tracks (WebVTT) format.
WebVTT files are plain text files with a .vtt extension and contain text along with timing information to synchronize the text with the corresponding video or audio content. Each text track within a WebVTT file is associated with a specific cue, which consists of a start time, an end time, and the text content to be displayed during that time interval. Multiple langauegs can be configured.
The Video object has built-in support for subtitles in standard Web Video Text Tracks (WebVTT) format.
WebVTT files are plain text files with a .vtt extension and contain text along with timing information to synchronize the text with the corresponding video or audio content. Each text track within a WebVTT file is associated with a specific cue, which consists of a start time, an end time, and the text content to be displayed during that time interval. Multiple langauegs can be configured.


Note: For YouTube and Vimeo videos you can add the subtitles in the online configuration of the video.
Note
Rollover Image and Rollover Text also support MP4 video! This allows you to enhance interactivity by incorporating dynamic video content that plays when users hover over these elements.
Additionally, the Photo Gallery, Photo Collage and Photo Grid support playing videos via the Lightbox feature.
Rollover Image and Rollover Text also support MP4 video! This allows you to enhance interactivity by incorporating dynamic video content that plays when users hover over these elements.
Additionally, the Photo Gallery, Photo Collage and Photo Grid support playing videos via the Lightbox feature.
Use plyr
This option adds the ability to use the 'plyr' media player instead of standard HTML5 audio/video enabling a consistent UI in all browsers.
Plyr is a lightweight, customizable, and open-source video player library it provides a sleek, user-friendly interface and comes with modern, accessible features that enhance the viewing experience.
Plyr is a lightweight, customizable, and open-source video player library it provides a sleek, user-friendly interface and comes with modern, accessible features that enhance the viewing experience.

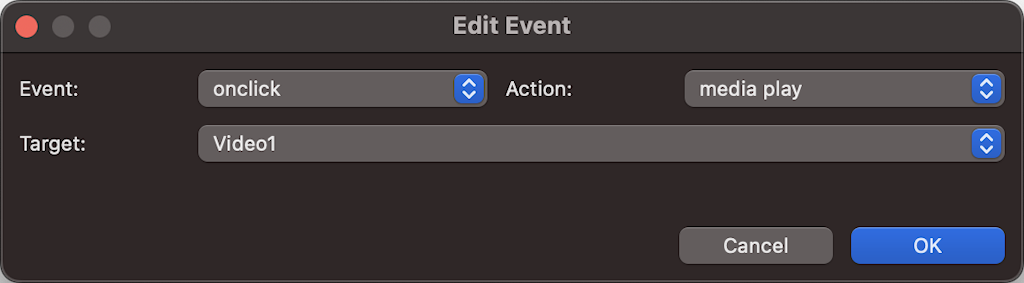
Events
You can control the playback of YouTube, Vimeo, or MP4 videos using events. For example, you can trigger a video to start playing when a user clicks a button, hovers over an image, or performs another action on the page. Additionally, events like stopping and pausing can also be configured. This allows for interactive, dynamic video experiences that enhance user engagement. You can easily set these actions in the Events section of buttons, images and many other objects, offering a variety of triggers to customize your video behavior.

How to Add a Video to Your Web Page