How To Create Custom Scrollbars
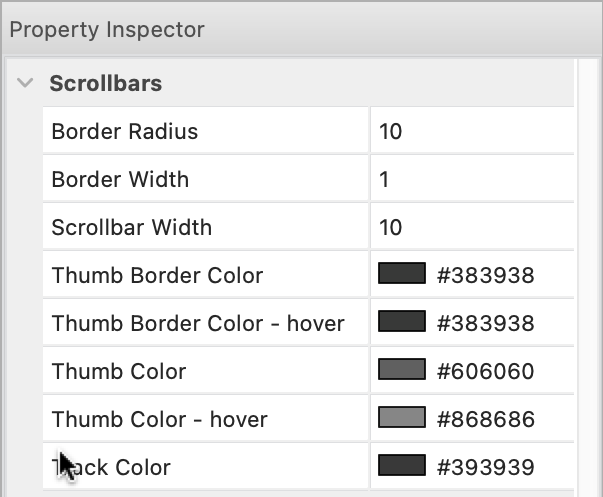
In Quick 'n Easy Web Builder, you can customize the scrollbar via the Page Properties -> Scrollbars
In this section, you can control the background color and width of the track (progress bar) of the scrollbar.
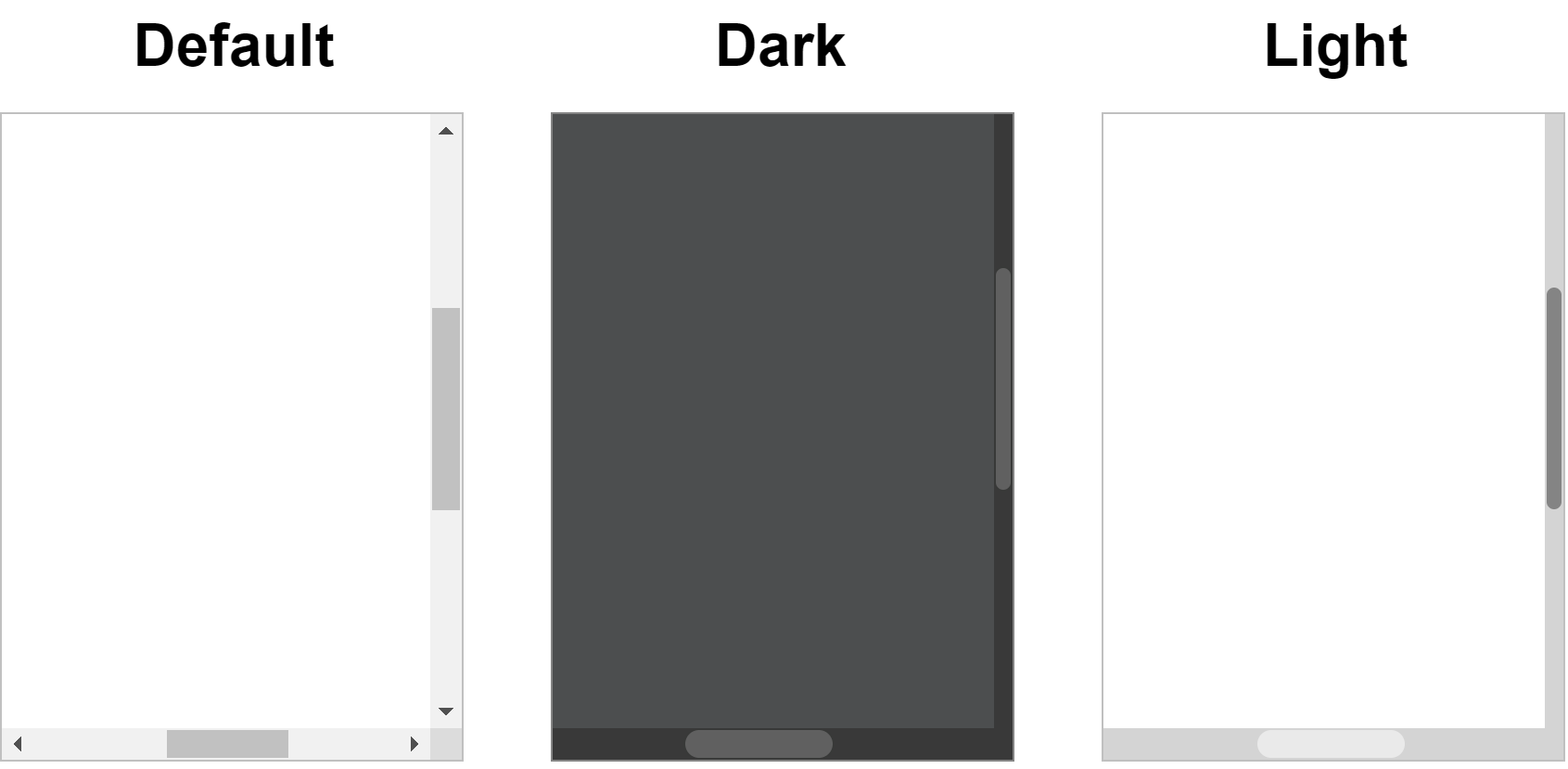
Demo


Scrollbar Track
In this section, you can control the border, radius and colors of the draggable scrolling handle.
It's also possible to change the color of mouse over.
It's also possible to change the color of mouse over.
Scrollbar Thumb
Reset
The reset button can be used to reset all settings to their defaults. This means that no custom colors will be used.
Note:
This is an experimental feature because Custom Scrollbars are not fully supported by all browsers yet. It works in Edge, Chrome, Safari and partially in FireFox. Mobile browsers generally do not allow customizations of the scrollbars.
This is an experimental feature because Custom Scrollbars are not fully supported by all browsers yet. It works in Edge, Chrome, Safari and partially in FireFox. Mobile browsers generally do not allow customizations of the scrollbars.
Modern browsers, like Chrome, Edge, Safari and Opera support the ability to modify the look of the browser's scrollbar.
For example, you can create a thinner scrollbar or change the color of the track/bar and handle.
For example, you can create a thinner scrollbar or change the color of the track/bar and handle.