Form Input Fields
Quick 'n Easy Web Builder has many different type of form input fields. These fields should be placed inside a form area or a layout grid configured as a form.This tutorial will give you an overview of the available form input fields. The properties of these eleements are documented in the help. To learn more about creating a form, please see this related tutorial: Creating a Form
Quick 'n Easy Web Builder has many different type of form input fields. These fields should be placed inside a form area or a layout grid configured as a form.This tutorial will give you an overview of the available form input fields. The properties of these eleements are documented in the help. To learn more about creating a form, please see this related tutorial: Creating a Form
Button
The button can be used as submit or reset button on a form.
A form should at least have submit button to submit/send the data to the server.
The button can be used as submit or reset button on a form.
A form should at least have submit button to submit/send the data to the server.
Editbox
Single-line field that can be used to add name/e-mail address fields to a form.
Single-line field that can be used to add name/e-mail address fields to a form.
Text Area
A Text Area is a multi-line form field where the user can enter large amounts of text.
A Text Area is a multi-line form field where the user can enter large amounts of text.
Radio Button
Radio buttons are like checkboxes except that when several share the same name, they are mutually exclusive: when one is switched "on", all others with the same name are switched "off".
Radio buttons are like checkboxes except that when several share the same name, they are mutually exclusive: when one is switched "on", all others with the same name are switched "off".
Checkbox
Checkboxes are on/off switches that may be toggled by the user.
Use Check boxes if want to allow more than one item on a form to be selected.
Checkboxes are on/off switches that may be toggled by the user.
Use Check boxes if want to allow more than one item on a form to be selected.
Flip Switch
A "Flip Switch" (also known as Toggle switch) can be used as alternative for a checkbox. Inspired by the iPhone checkbox.
A "Flip Switch" (also known as Toggle switch) can be used as alternative for a checkbox. Inspired by the iPhone checkbox.
Combobox
This form control can be used to allow users to make a selection from a number of different options.
This form control can be used to allow users to make a selection from a number of different options.
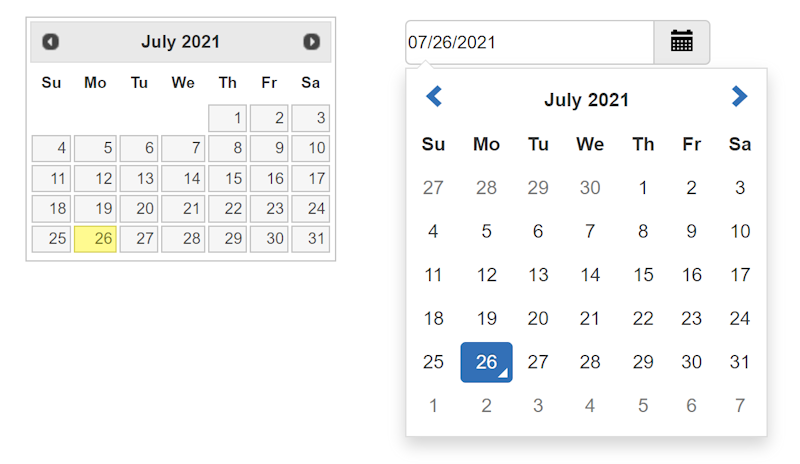
Date Picker
The DatePicker offers a sophisticated and feature-rich UI component for inputting dates into a form.
The object provides a graphical calendar that pops up if you click inside the input (editbox) field.
The DatePicker offers a sophisticated and feature-rich UI component for inputting dates into a form.
The object provides a graphical calendar that pops up if you click inside the input (editbox) field.
Range
The 'Range' object implements a slider-like control for entering numbers. It can be used as a value input field in forms. You can set a min and max value and steps to define the number intervals. The object also supports events and conditions. With conditions, the range can be linked with another input field, for example an editbox to display the selected value.
The 'Range' object implements a slider-like control for entering numbers. It can be used as a value input field in forms. You can set a min and max value and steps to define the number intervals. The object also supports events and conditions. With conditions, the range can be linked with another input field, for example an editbox to display the selected value.
Label
The HTML Label Element (<label>) represents a caption for an item in a form (editbox, textarea, combobox, checkbox, radio button, file upload). The <label> element provides a usability improvement for mouse users, because if the user clicks on the text within the <label> element, it toggles the control. Screen readers and 'voice browsers' use the label to identify and use form inputs.
The HTML Label Element (<label>) represents a caption for an item in a form (editbox, textarea, combobox, checkbox, radio button, file upload). The <label> element provides a usability improvement for mouse users, because if the user clicks on the text within the <label> element, it toggles the control. Screen readers and 'voice browsers' use the label to identify and use form inputs.
File Upload
This provides a means for users to attach a file to the contents of the form. By itself, the File Upload object does nothing, except for providing a way to select a file. To process the submitted data you will need a script at the server side. For example, the built-in form processor script.
This provides a means for users to attach a file to the contents of the form. By itself, the File Upload object does nothing, except for providing a way to select a file. To process the submitted data you will need a script at the server side. For example, the built-in form processor script.
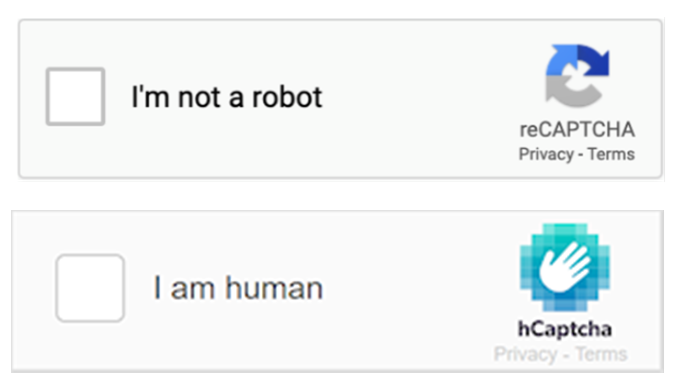
Captcha
The CAPTCHA object was designed to work in combination with (PHP) forms. It helps to stop spammers from submitting form data automatically. There is built-in support for third party solutions like reCAPTCHA v2, reCAPTCHA v3 and hCAPTCHA.
The CAPTCHA object was designed to work in combination with (PHP) forms. It helps to stop spammers from submitting form data automatically. There is built-in support for third party solutions like reCAPTCHA v2, reCAPTCHA v3 and hCAPTCHA.
Events
Most form input elements support events. This may be useful to override default keyboard or mouse behaviour.
More information about events is available in this tutorial: Events
Conditions and calculations
Form conditions make it possible to show/hide/enable/disable other objects based on the value or selection of a form input field.
For example, you can disable the form's submit button until the user checks a box. It is also possible to do calculations in form fields. Calculations are available in the 'Conditions' section of input fields.
More information about conditions and calculations is available in this tutorial: Form Conditions and Calculations
Validation
The validation tools can be used to validate user input. For example, to make sure the user has enter a valid value or the field is not empty. More information about form validation s available in this tutorial: Form Validation
Most form input elements support events. This may be useful to override default keyboard or mouse behaviour.
More information about events is available in this tutorial: Events
Conditions and calculations
Form conditions make it possible to show/hide/enable/disable other objects based on the value or selection of a form input field.
For example, you can disable the form's submit button until the user checks a box. It is also possible to do calculations in form fields. Calculations are available in the 'Conditions' section of input fields.
More information about conditions and calculations is available in this tutorial: Form Conditions and Calculations
Validation
The validation tools can be used to validate user input. For example, to make sure the user has enter a valid value or the field is not empty. More information about form validation s available in this tutorial: Form Validation