An introduction to Timers
The Timer object makes it possible to trigger actions based on timer events. For example show or hide an object after x milliseconds. Timers can also start/stop other timers! All event actions are supported (animate, show/hide, rotate, media, JavaScript etc).
In this tutorial we will use the Timer object to show and hide an object.
The Timer object makes it possible to trigger actions based on timer events. For example show or hide an object after x milliseconds. Timers can also start/stop other timers! All event actions are supported (animate, show/hide, rotate, media, JavaScript etc).
In this tutorial we will use the Timer object to show and hide an object.
The Timer object supports two types:
• Interval, executes a function, over and over again, at specified time intervals.
• Timeout, executes a function, once, after waiting a specified number of milliseconds.
• Visits, can be used to trigger a timer the after x visits.
• Days, can be used to trigger a timer the after x days.
• Date Range, can be used to trigger a timer for a specific date range.
• Time Range, can be used to trigger a timer for a specific time range.
The Interval property specifies the interval in milliseconds.
Auto start, specifies whether to automatically start the timer. If this option is not enabled you can start the timer through events (for example
on click of a button).

Show/hide an object with a timer
Timers are often used to show or hide objects. In this example we will show an object with a timer and then hide it again after a few seconds.
Step 1
Add a shape (or any other object). Take note of the ID of the Shape. If it's the first shape on the page then it will usually be called 'Shape1'.
For this example we have added some text to the shape: This message will hide after a few seconds...
Step 2
Open the Object Manager and uncheck 'Visible' for the Shape. This will initially hide the object on page load.
Step 3
Add a timer object (Timer1). Set the Type to 'Timeout' and 'Interval' to 5000 (= 5 seconds).
Step 4
Click the 'Events' tab and add an event to show the shape. Select the 'Show with effect' action and set the target to 'Shape1'.
Timers are often used to show or hide objects. In this example we will show an object with a timer and then hide it again after a few seconds.
Step 1
Add a shape (or any other object). Take note of the ID of the Shape. If it's the first shape on the page then it will usually be called 'Shape1'.
For this example we have added some text to the shape: This message will hide after a few seconds...
Step 2
Open the Object Manager and uncheck 'Visible' for the Shape. This will initially hide the object on page load.
Step 3
Add a timer object (Timer1). Set the Type to 'Timeout' and 'Interval' to 5000 (= 5 seconds).
Step 4
Click the 'Events' tab and add an event to show the shape. Select the 'Show with effect' action and set the target to 'Shape1'.


Step 5
Add a second timer (Timer2). This timer will be used to hide the Shape.
Set the Type to 'Timeout' and 'Interval' to 5000.
Uncheck 'Auto start' so the timer will not start automatically!
Step 6
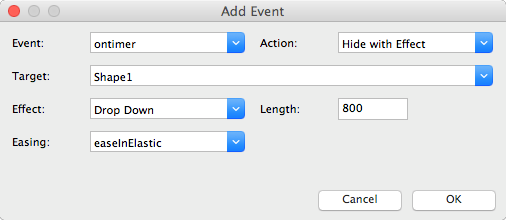
Click the 'Events' tab and add an event to hide the shape: Select the 'Hide with effect' action and set the target to 'Shape1'.
Add a second timer (Timer2). This timer will be used to hide the Shape.
Set the Type to 'Timeout' and 'Interval' to 5000.
Uncheck 'Auto start' so the timer will not start automatically!
Step 6
Click the 'Events' tab and add an event to hide the shape: Select the 'Hide with effect' action and set the target to 'Shape1'.

Now preview the page in the browser to view the results: the shape will be displayed after 5 seconds and then disappear after another 5 seconds.
Step 7
Go back to the settings of Timer1 and add another event. This one will start the second timer (Timer2).
Go back to the settings of Timer1 and add another event. This one will start the second timer (Timer2).

Advanced timers
In addition to the standard HTML timer types, Interval and Timeout, WYSIWYG Web Builder introduces support for more advanced timer options:
Visits: This timer type enables you to trigger events after a specified number of visits to a web page. For example, you can use it to display an introductory dialog or a special offer for new visitors. The visit count is stored in local storage, and during testing, you can reset it via the browser's debugger console (Application -> Local Storage).
Days: With this timer, you can schedule actions to occur after a set number of days have passed. It's worth noting that you can also use negative numbers to reset the timer for the next 'X' days.
Date Range: This timer allows you to trigger events within a specific date range, providing precise control over when actions are executed.
Time Range: Use this timer to initiate actions during specific time intervals. It's a useful feature for automating events based on specific hours of the day.
These advanced timer options expand your toolkit for creating dynamic and time-sensitive interactions in your web projects.
Visits: This timer type enables you to trigger events after a specified number of visits to a web page. For example, you can use it to display an introductory dialog or a special offer for new visitors. The visit count is stored in local storage, and during testing, you can reset it via the browser's debugger console (Application -> Local Storage).
Days: With this timer, you can schedule actions to occur after a set number of days have passed. It's worth noting that you can also use negative numbers to reset the timer for the next 'X' days.
Date Range: This timer allows you to trigger events within a specific date range, providing precise control over when actions are executed.
Time Range: Use this timer to initiate actions during specific time intervals. It's a useful feature for automating events based on specific hours of the day.
These advanced timer options expand your toolkit for creating dynamic and time-sensitive interactions in your web projects.